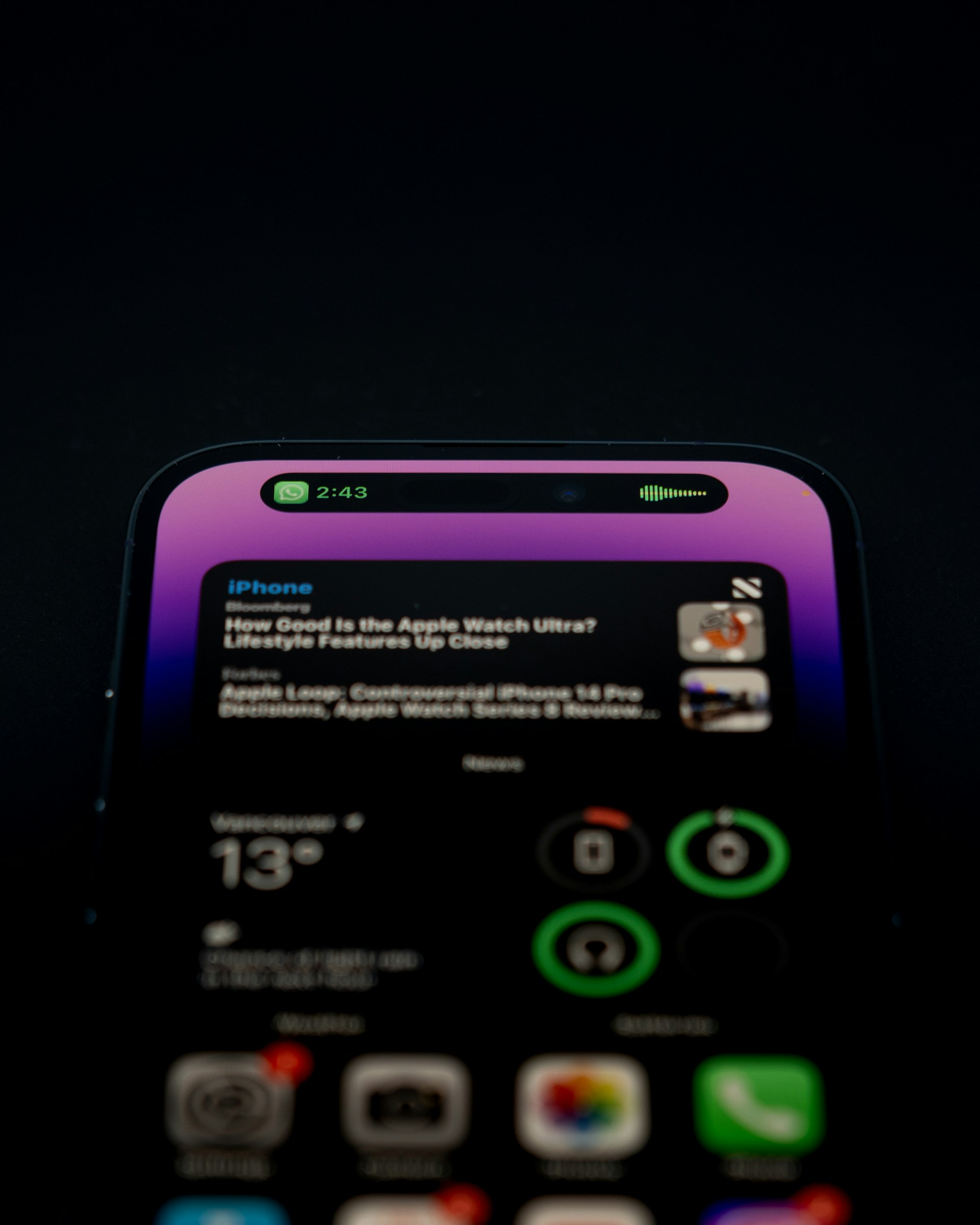
In today’s fast paced digital world, a mobile first website design is no longer just a trend, it’s a necessity. With the majority of users accessing the internet on mobile devices, businesses must prioritise mobile friendly designs to meet user expectations and stay competitive. Here’s why adopting a mobile first approach in 2024 is crucial for your business:
Why Mobile First Design Matters
Mobile first design means designing for mobile devices first, and then scaling up for larger screens. This approach ensures that the most important information and functionality are accessible and easy to use on mobile devices. As of 2024, over 60% of global web traffic comes from mobile users, so a website that performs well on mobile is key to retaining visitors.
1. Improved User Experience (UX)
Mobile users expect a seamless, intuitive browsing experience. A mobile first design delivers:
- Faster load times: Mobile users are less patient with slow loading pages. Mobile first design prioritises optimising elements for quick loading, such as minimising image sizes and using mobile friendly layouts.
- Ease of navigation: Small screens mean navigation needs to be simple and accessible. With a mobile first approach, the design includes prominent buttons, easy-to-tap menus, and scrollable content, reducing frustration for users.
By focusing on mobile, you make sure that your site is easy to use, which directly influences bounce rates and conversion rates. A frustrated user won’t stay long or make a purchase, so positive UX leads to longer engagement and more completed goals.
2. SEO Benefits and Google’s Mobile First Indexing
Since Google’s mobile first indexing became the standard, the search engine now primarily uses the mobile version of your website for ranking and indexing purposes. This means that if your website isn’t optimised for mobile, it could be harming your search engine rankings, regardless of how well your desktop version performs.
Some SEO advantages of mobile first design include:
- Higher rankings: Google favours mobile optimised websites, improving your chances of ranking higher in search results.
- Reduced bounce rate: Mobile friendly websites keep users on the page, reducing bounce rates, which signals to Google that your site is offering valuable content.
Optimising your website for mobile users not only benefits your visitors but can also significantly improve your organic search performance, helping you get found by more potential customers.
3. Boost in Conversions and Sales
Mobile first design is about more than just creating a pretty website. It’s about ensuring that visitors can easily interact with your business no matter where they are. Whether someone is browsing on their phone during their commute or shopping from their tablet, a mobile optimised website:
- Reduces barriers to conversion: Simplified checkout processes, easy-to-navigate product pages, and clear CTAs encourage mobile users to take action.
- Increases trust: A well designed, functional mobile site boosts user confidence in your brand, making them more likely to trust and purchase from you.
By focusing on mobile, you are meeting your customers where they are and making it easier for them to buy, contact you, or engage with your services.
4. Staying Ahead of the Competition
In 2024, a mobile first strategy isn’t just a competitive advantage, it’s expected. Many of your competitors are already prioritising mobile optimisation, so staying ahead means focusing on continuous improvements to performance and usability. Businesses that neglect mobile optimisation risk falling behind, losing customers to competitors with smoother, more responsive mobile experiences.

How to Check If Your Mobile Site Meets Today’s Standards
Ensuring your website is mobile friendly is critical in 2024. Here’s how you can check if your site meets today’s mobile standards:
- Google’s Mobile Friendly Test: Use Google’s free tool to check how easily a visitor can use your page on mobile.
- Check Page Load Speed: Mobile users expect fast load times. Tools like Google PageSpeed Insights help identify speed issues.
- Test on Multiple Devices: Make sure your site looks and functions properly on a range of mobile devices and screen sizes.
- Check Navigation and Tap Targets: Ensure menus, buttons, and forms are easy to tap and navigate without zooming in.
- Review Mobile SEO Practices: Is your site structured for mobile first indexing? Ensure proper optimisation for search engines.
If your mobile site falls short, it might be time to consider a mobile first redesign. Let Web Butler help you meet today’s standards with a site that’s built to perform on every device!